El ListViewer nos muestra una lista de registros en un orden específico según nuestro propósito, tiene diferentes propiedades que veremos a continuación.

Item o Fila
Cada fila se compone de uno a varios datos informativos por ejemplo un nombre de contacto que sería el valor principal o el que queremos que resalte y un número telefónico o dirección y pueden ser los que quieran, pero se corre el riesgo de sobrecargar la información y perder de vista lo importante.
El diseño de la fila lo hacemos con un XML de Layout diferente que contenga los controles que se necesitan, sólo para una fila y el ListViewer por medio de un Adapter se encarga de tomarlo y llenarlo para cada registro que se va a mostrar en la lista, en este caso creamos el Layout que llamamos “List_item” para nuestro ejemplo.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/TxtNombre"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?attr/textAppearanceListItem"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/TxtTelefono"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/TxtPais"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="15dp"/>
<TextView
android:id="@+id/TxtEstado"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="15dp"/>
</LinearLayout>
</LinearLayout>
Llenar la lista
El ListView se llena por medio de un Adapter que ordena los datos con su respectivo control, ya sea EditText, TextView, etc. en el orden que queramos.
Seleccionamos de nuestra base de datos los datos que queramos, nombrando nuestro Id como “_id” para que el Adapter lo integre en el ListView y se seleccione cuando llamemos al evento Click.
Cursor cursor = db.rawQuery("SELECT Id AS _id,Nombre,Telefono,Pais,Estado FROM clientes", null);
String[] from = new String[] { "Nombre", "Telefono", "Pais", "Estado"};
int[] to = new int[] { R.id.TxtNombre, R.id.TxtTelefono, R.id.TxtPais, R.id.TxtEstado};
cursorAdapter = new ListAdapter(this, cursor, from, to);
Listado.setAdapter(cursorAdapter);
Para el Adapter creamos un archivo de tipo Java Class al que solamente le indicamos el Layout que usaremos para cada fila del ListView, al que llamamos “LisAdapter”.
public class ListAdapter extends SimpleCursorAdapter {
private Cursor cursor;
public ListAdapter(Context contexto, Cursor cursor, String[] from, int[] to) {
super(contexto, R.layout.list_item, cursor, from, to);
this.cursor = cursor;
}
}
Click
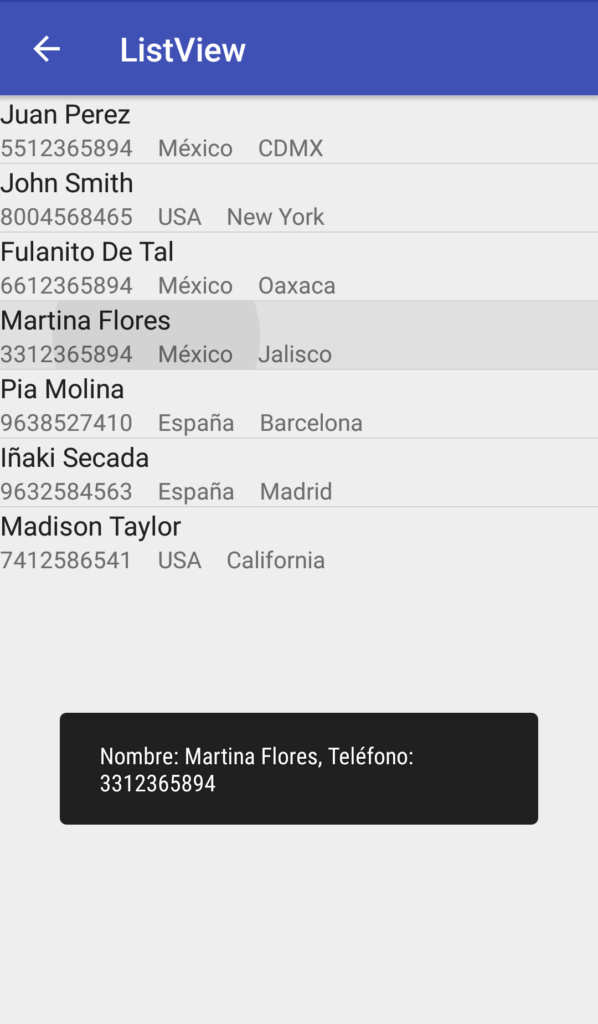
Puede tener un evento de click para cuando seleccionemos un registro queremos que realice una acción con la información de la fila.

En nuestro ejemplo como utilizamos un Id de una base de datos, es el que nos regresa cuando damos Click y con el hacemos una consulta para obtener los datos para mostrarlos en un Toast.
Listado = (ListView)findViewById(R.id.Listado);
Listado.setOnItemClickListener(new OnItemClickListener() {public void onItemClick(AdapterView<?> parent, View view,int position, long id) {
Cursor Persona = db.rawQuery("SELECT Nombre,Telefono FROM clientes WHERE Id=" + id,null);
Persona.moveToFirst();
String Nombre = Persona.getString(0);
String Telefono = Persona.getString(1);
Toast.makeText(ListViewActivity.this, "Nombre: " + Nombre + ", Teléfono: " + Telefono, Toast.LENGTH_SHORT).show();
}
});
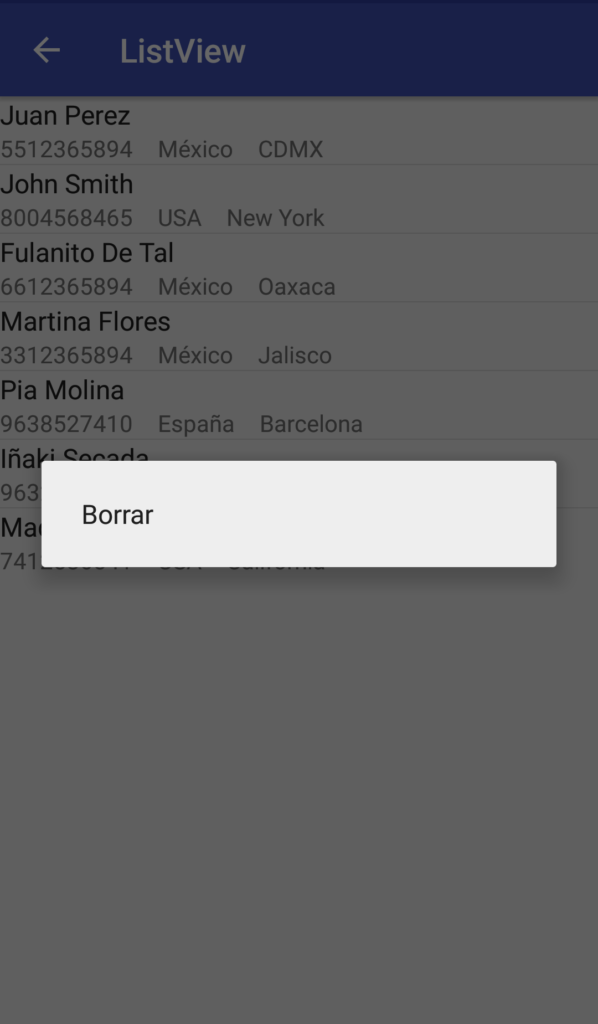
Menú contextual
También podemos agregarle un menú contextual para elegir más acciones, el cual también requiere de un archivo de menú con los items para mostrarlos.

En la carpeta “menu” creamos el archivo “menu” donde colocamos los items o las opciones que aparecerán en el menú contextual.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/opcion_borrar"
android:title="Borrar">
</item>
</menu>
Seleccionamos el menu que acabamos de crear para nuestro menu contextual.
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
android.view.MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu, menu);
}
Para hacer que cuando seleccionemos una opción de nuestro menú contextual se realice una acción utilizamos el evento “OnContexitemSelected”.
Al igual que el evento CLick hacemos uso del Id que le corresponde a cada fila para realizar una acción con él, en este caso borramos de la base de datos los que correspondan al Id seleccionado.
@Override
public boolean onContextItemSelected(android.view.MenuItem item) {
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo) item.getMenuInfo();
switch (item.getItemId()) {
case R.id.opcion_borrar:
db.execSQL("DELETE FROM clientes WHERE Id=" + (int) info.id);
CrearLista();
return true;
default:
return super.onContextItemSelected((android.view.MenuItem) item);
}
}
![]()
